The use of mobile devices to surf the web continues to grow at an astronomical pace, and these devices are often constrained by display size and require a different approach to how content is laid out on the screen.
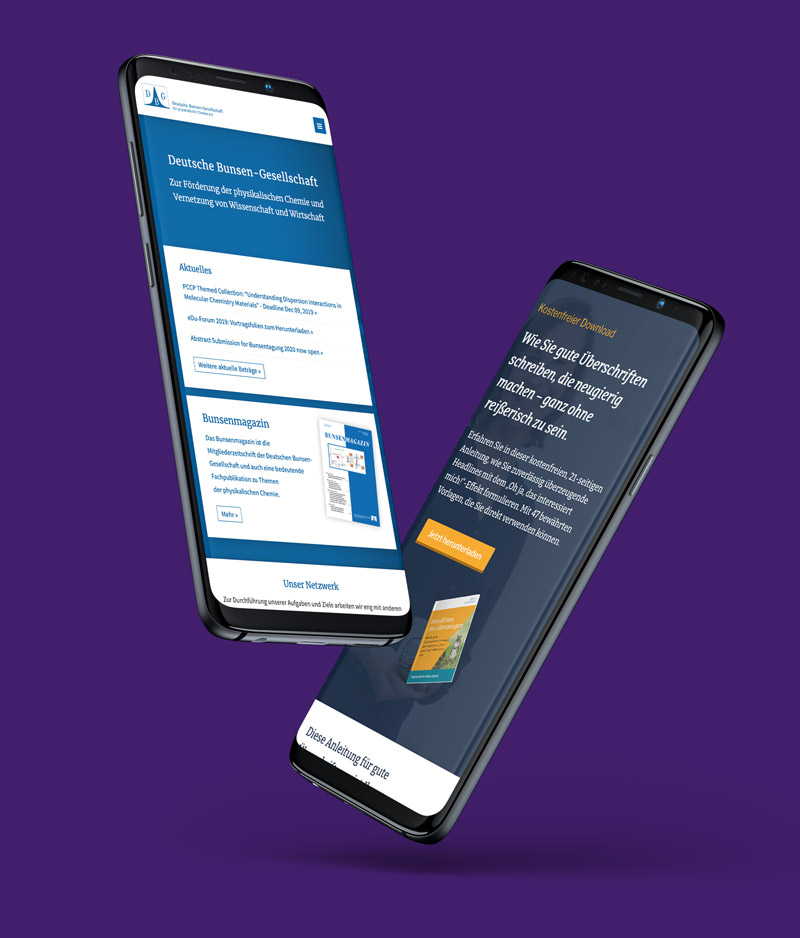
Responsive web design responds to the needs of the users and the devices they’re using. The layout changes based on the size and capabilities of the device. For example, on a phone users would see content shown in a single-column view; a tablet might show the same content in two columns.
A multitude of various screen sizes exists across phones, “phablets,” tablets, desktops, game consoles, TVs, and even wearables. Screen sizes are always changing, so your site must adapt to any screen size, today or in the future. In addition, different devices have different features with which we interact with them. For example, some of your visitors will be using a touchscreen. The modern responsive design considers all of these things to optimize the experience for everyone.
Almost every new client these days wants a mobile version of their website. It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, and Kindle — and all screen resolutions must be compatible, too. In the next five years, we’ll likely need to design some additional inventions. When will the madness stop? It won’t, of course.
In the field of Web design and development, we’re quickly getting to the point of being unable to keep up with the endless new resolutions and devices. For many websites, creating a website version for each resolution and new device would be impossible, or at least impractical. Should we just suffer the consequences of losing visitors from one device, for the benefit of gaining visitors from another? Or is there another option?
What Is Responsive Web Design?

Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform, and orientation for mobile friendly experience.
The practice consists of a mix of flexible grids and layouts, images, and intelligent use of CSS media queries. As the user switches from their laptop to an iPad, the website should automatically switch to accommodate resolution, image size, and scripting abilities. One may also have to consider the settings on their devices; if they have a VPN for iOS on their iPad, for example, the website should not block the user’s access to the page. In other words, the website should have the technology to automatically respond to the user’s preferences. This would eliminate the need for a different design and development phase for each new gadget on the market.
Meaning of “Responsive Web Design”
“Form follows function” – with responsive web design, function, design, and content follow the respective screen resolution of the desktop, tablet, or smartphone used.
The term responsive web design means “responsive design” in a figurative sense. Content and navigation elements as well as the structural design of a website adapt to the screen resolution of the mobile device – it reacts to and corresponds to the resolution of the mobile device. The responsive design follows the user and not, as is currently the case, the user follows the most rigidly constructed layouts of conventional websites and online shops.
Benefits of “Mobile Website Optimization”
The advantages of responsive design can be seen in statistics and trends in the use of mobile devices. The increasing market share of smartphones and tablets such as the iPhone and iPad is also forcing a rethink when designing websites. Up until now, the computer desktop was optimized for a screen resolution of a maximum of 1000px wide, but today a large number of different end devices must be taken into account:
Standard resolutions of smartphones and tablets:
smartphone:320px to 480px
Tablets:768px to 1024px
Computer Desktop: 1024px+
If the mobile and desktop versions of the website are strictly separated, i.e. a non-responsive website, there is an increased maintenance effort for editorial content and image material. In addition, the website may require a third or fourth version of the layout for future tablet or smartphone formats.
Responsive Web Design vs Adaptive Design
The difference between responsive design and adaptive design is that responsive design adapts the rendering of a single-page version. In contrast, the adaptive design delivers multiple completely different versions of the same page.

They are both crucial web design trends that help webmasters control how their site looks on different screens, but the approach is different.
With responsive design, users will access the same basic file through their browser, regardless of device, but CSS code will control the layout and render it differently based on screen size. With adaptive design, there is a script that checks for the screen size, and then accesses the template designed for that device.
Why Responsive Design Principles Matters
If you’re new to web design, development, or blogging, you might wonder why responsive design matters in the first place.
The answer is simple. It’s no longer enough to design for a single device. Mobile web traffic has overtaken large desktop and now makes up the majority of website traffic, accounting for more than 51%.

When over half of your potential visitors are using a mobile device to browse the internet, you can’t just serve them a page designed for a desktop. It would be hard to read and use, and lead to a bad user experience.
But that’s not all. Users on mobile devices also make up the majority of search engine visits.

Finally, over the last few years, mobile has become one of the most important advertising channels. Even in a post-pandemic market, mobile ad spending is growing 4.8% to $91.52 billion.
Whether you choose to advertise on social media or use an organic approach, for example; YouTube SEO, the vast majority of your traffic will come from mobile users.
If your landing pages aren’t optimized for mobile and are easy to use, you won’t be able to maximize the ROI of your marketing efforts. Bad conversion rates will lead to fewer leads and wasted ad spending.
Creating Usable Experiences
Because responsive design relies on shuffling elements around the page, design and development need to work closely together to ensure a usable experience across devices. Responsive design often turns into solving a puzzle — how to reorganize elements on larger pages to fit skinnier, longer pages or vice versa. However, ensuring that elements fit within a page is not enough. For a responsive design to be successful, the design must also be usable at all screen resolutions and sizes.
When elements move around the page, the user experience can be completely different from one view of the site to the next. Design and development teams must work together not to just determine how the content should be shuffled around, but to also see what the result of that shift looks like and how it affects the user experience.
Many teams look to popular responsive-design frameworks, such as Bootstrap to help create designs. Such frameworks can be a great help in moving development along. However, carefully consider how the framework will work with the content and functionality of your site, rather than how it works in general.
We always recommend conducting usability testing on designs. For responsive designs, we recommend testing across platforms. It’s tricky enough to design a website that is usable on a desktop. It is even trickier to design a website that is usable in many rearrangements or configurations of its elements, across various screen sizes and orientations. The same design element that may work swimmingly on a desktop may work horribly on a smartphone or vice versa.
Considering Performance

Performance can also be an issue with responsive design. Responsive web design delivers the same code to all devices, regardless if the piece of code applies to that design or not. Changes to the design occur on the client side, meaning each device — the phone, tablet, or computer — receives the full code for all devices and takes what it needs.
A 4-inch smartphone receives the same code as a 24-inch desktop monitor. This can bog down performance on a smartphone, which may be relying on a slower, spottier data connection. (This is why some sites turn to adaptive design, where the server hosting the website detects the device that makes the request and delivers different batches of HTML code based on that device.)
To truly assess the user experience of a responsive design, do not test your responsive designs only in the comfort of your own office, or on your high-speed connection. Venture out into the wild with your smartphone— between tall buildings in a city, in interior conference rooms or basements, in remote areas with spotty connectivity, in known trouble spots for your own cell phone’s network connection — and see how your site performs in varied conditions. The goal of many responsive designs is to give equivalent access to information regardless of device. A smartphone user does not have an equivalent experience to a desktop user if download times are intolerable.
The Building Blocks of Responsive Web Design

In this section, we’ll cover the underlying foundation for responsive website design and its different building blocks.
- CSS and HTML
- Media Queries
- Fluid Layouts
- Flexbox Layout
- Responsive Images
- Speed
CSS and HTML
The foundation of responsive design is the combination of HTML and CSS, two languages that control the content and layout of a page in any given web browser window.

HTML mainly controls the structure, elements, and content of a webpage. For example, to add an image to a website, you have to use HTML code like this:
<img src="image.gif" alt="image" class=”full-width-img”>
You can set a “class” or “id” that you can later target with CSS code.
You could also control primary attributes such as height and width within your HTML, but this is no longer considered best practice.
Instead, CSS is used to edit the design and layout of the elements you include on a page with HTML. CSS code can be included in a <style> section of an HTML document, or as a separate stylesheet file.For example, we could edit the width of all HTML images at the element level like this:
img {
width: 100%;
}Or we could target the specific class “full-width-img” by adding a period in front.
.full-width-img {
width: 100%;
}You can also control the design beyond just height, width, and color. Using CSS like this is how you make a design responsive when you combine it with a technique called media query.
Media Queries
A media query is a fundamental part of CSS3 that lets you render content to adapt to different factors like screen size or resolution.

It works similarly to an “if clause” in some programming languages, basically checking if a screen’s viewport is wide enough or too wide before executing the appropriate code.
@media screen and (min-width: 780px) {
.full-width-img {
margin: auto;
width: 90%;
}If the screen is at least 780 pixels wide, “full-width-img” class images will take up 90% of the screen and be automatically centered by equally wide margins.
Fluid Layouts
A fluid layout is an essential part of modern responsive design. In the good old days, you would set a static value for every HTML element, like 600 pixels.
A fluid layout relies instead on dynamic values like a percentage of the viewport width.

This approach will dynamically increase or decrease the different container element sizes based on the size of the screen.
Flexbox Layout
While a percentage-based layout is fluid, many designers and web developers felt it was not dynamic or flexible enough. Flexbox is a CSS module designed as a more efficient way to lay out multiple elements, even when the size of the contents inside the container is unknown.
A flex container expands items to fill available free space or shrinks them to prevent overflow. These flex containers have several unique properties, like justify-content, that you can’t edit with a regular HTML element.

It’s a complicated topic, so if you want to use it in your design, you should read CSS Tricks’ flexbox guide.
Responsive Images
The most basic iteration of responsive images follows the same concept as a fluid layout, using a dynamic unit to control the width or height. The sample CSS code we covered earlier already accomplishes this:
img {
width: 100%;
}The % unit approximates a single percentage of the width or height of the viewport and makes sure the image remains in proportion to the screen.
The problem with this approach is that every user has to download the full-sized image, even on mobile.
To serve different versions scaled for different devices, you need to use the HTML srcset attribute in your img tags, to specify more than one image size to choose from.
<img srcset="large-img.jpg 1024w,
middle-img.jpg 640w,
small-img.jpg 320w"
src="small.jpg"
/>WordPress automatically uses this functionality for images included in posts or pages.
Speed
When you’re attempting to create a responsive design for your website, the loading speed should be a top priority.
Pages that load in 2 seconds have an average 9% bounce rate, while pages that take 5 seconds lead to a 38% bounce rate.
Your approach to responsiveness must not block or delay your page’s first render any more than it needs to.
There are several ways you could make your pages faster. Optimizing your images, implementing caching, and minification, using a more efficient CSS layout, avoiding render-blocking JS, and improving your critical rendering path are all great ideas you should consider.
You could also try to implement Google AMP for your mobile pages, but in our Google AMP case study, our mobile leads dropped by a whopping 59%.
Mobile First

One popular technique for using media query is called mobile first. The mobile-first approach includes using styles targeted at smaller viewports as the default styles for a website, then using media query to add styles as the viewport grows.
The operating belief behind the mobile-first design is that a user on a mobile device, commonly using a smaller viewport, shouldn’t have to load the styles for a desktop computer only to have them overwritten with mobile styles later. Doing so is a waste of bandwidth. Bandwidth is precious to any user looking for a snappy website.
The mobile-first approach also advocates designing with the constraints of a mobile user in mind. Before too long, the majority of Internet consumption will be done on a mobile device. Plan for them accordingly and develop intrinsic mobile experiences.
A breakout of mobile-first media queries might look a bit like the following.
1
2
3
4
5
6/* Default styles first then media queries */
@media screen and (min-width: 400px) {...}
@media screen and (min-width: 600px) {...}
@media screen and (min-width: 1000px) {...}
@media screen and (min-width: 1400px) {...}
Additionally, downloading unnecessary media assets can be stopped by using media queries. Generally speaking, avoiding CSS3 shadows, gradients, transforms, and animations within mobile styles isn’t a bad idea either. When used excessively, they cause heavy loading and can even reduce a device’s battery life.
1
2
3
4
5
6
7
8
9
10
11/* Default media */
body {
background: #ddd;
}
/* Media for larger devices */
@media screen and (min-width: 800px) {
body {
background-image: url("bg.png") 50% 50% no-repeat;
}
}
Mobile First Demo
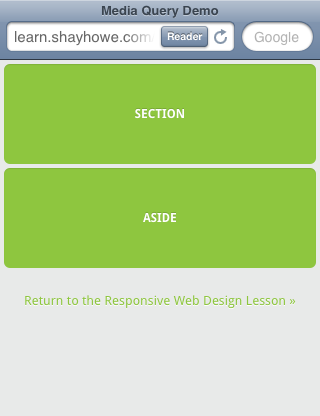
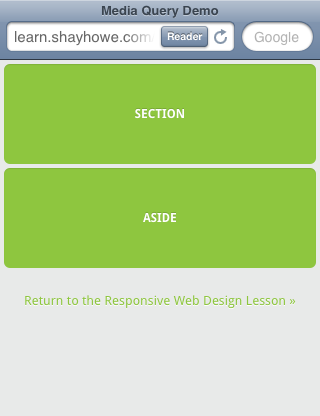
Adding media queries to our previous example, we overwrote a handful of styles to have a better layout on viewports under 420 pixels wide. Rewriting this code to use the mobile styles first by default then adding media queries to adjust for viewports over 420 pixels wide we build the following:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18section,
aside {
margin: 1.858736059%;
}
@media all and (min-width: 420px) {
.container {
max-width: 538px;
}
section {
float: left;
width: 63.197026%;
}
aside {
float: right;
width: 29.3680297%;
}
}
Mobile First Demo
Notice, this is the same amount of code as before. The only exception here is that mobile devices only have to render only one CSS declaration. All of the other styles are deferred, only loading on larger viewports and done so without overwriting any initial styles.
Viewport
Mobile devices generally do a pretty decent job of displaying websites these days. Sometimes they could use a little assistance though, particularly around identifying the viewport size, scale, and resolution of a website. To remedy this, Apple invented the viewport meta tag.

Although this demo has media queries, many mobile devices still do not know the initial width or scale of the website. Therefore, they may not interrupt media queries.
Viewport Height & Width
Using the viewport meta tag with either the height or width values will define the height or width of the viewport respectively. Each value accepts either a positive integer or a keyword. For the height property, the keyword device-height value is accepted, and for the width property, the keyword device-width is accepted. Using these keywords will inherit the device’s default height and width value.
For the best results, and the best-looking website, it is recommended that you use the device defaults by applying the device height and device-width values.
1
2<meta name="viewport" content="width=device-width">

Letting devices know the intended width of the website, device-width in this case, allows the website to be sized properly and to pick up any qualifying media queries.
Viewport Scale
To control how a website is scaled on a mobile device, and how users can continue to scale a website, use the minimum-scale, maximum-scale, initial-scale, and user-scalable properties.
The initial scale of a website should be set to 1 as this defines the ratio between the device height, while in a portrait orientation, and the viewport size. Should a device be in landscape mode this would be the ratio between the device width and the viewport size. Values for the initial scale should always be a positive integer between 0 and 10.
1
2<meta name="viewport" content="initial-scale=2">

Using an integer above 1 will zoom the website to be larger than the default scale. Generally speaking, this value will most commonly be set to 1.
The minimum-scale and maximum-scale values determine how small and how large a viewport may be scaled. When using a minimum scale the value should be a positive integer lower than or equal to the initial scale. Using the same reasoning, the maximum-scale value should be a positive integer greater than or equal to the initial scale. Values for both of these must also be between 0 and 10.
1
2<meta name="viewport" content="minimum-scale=0">
Generally speaking, these values should not be set to the same value as the initial scale. This would disable any zooming, which can be accomplished instead by using the user-scalable value. Setting the user-scalable value to no will disable any zooming. Alternatively, setting the user-scalable value to yes will turn on zooming.
Turning off the ability to scale a website is a bad idea. It harms accessibility and usability, preventing those with disabilities from viewing a website as desired.
1
2<meta name="viewport" content="user-scalable=yes">
Viewport Resolution
Letting the browser window decide how to scale a website based on any viewport scale values usually does the trick. When more control is needed, specifically over the resolution of a device, the target-density dpi value may be used. The target-density dpi viewport accepts a handful of values including device-dpi, high-dpi, medium-dpi, low-dpi, or an actual DPI number.
Using the target-density dpi viewport value is rare, but extremely helpful when pixel-by-pixel control is needed.
1
2<meta name="viewport" content="target-densitydpi=device-dpi">
Combining Viewport Values
The viewport meta tag will accept individual values as well as multiple values, allowing multiple viewport properties to be set at once. Setting multiple values requires a comma separating them within the content attribute value. One of the recommended viewport values is outlined below, using both the width and initial-scale properties.
1
2<meta name="viewport" content="width=device-width, initial-scale=1">

A combination of width=device-width and initial-scale=1 provides the initial size and zoom commonly required.
CSS Viewport Rule
Since the viewport meta tag revolves so heavily around setting the styles of how a website should be rendered it has been recommended to move the viewport from a meta tag with HTML to an @ rule within CSS. This helps keep the style separated from the content, providing a more semantic approach.
Currently, some browsers have already implemented the @viewport rule, however, support isn’t great across the board. The previously recommended viewport meta tag would look like the following @viewport rule in CSS.
1
2
3
4
5@viewport {
width: device-width;
zoom: 1;
}
Flexible Media

The final, equally important aspect of responsive web design involves flexible media. As viewports begin to change size media doesn’t always follow suit. Images, videos, and other media types need to be scalable, changing their size as the size of the viewport changes.
One quick way to make media scalable is by using the max-width property with a value of 100%. Doing so ensures that as the viewport gets smaller any media will scale down according to the width of its container.
1
2
3
4img, video, canvas {
max-width: 100%;
}
Flexible Media Demo
Flexible Embedded Media

Unfortunately, the max-width property doesn’t work well for all instances of media, specifically around iframes and embedded media. When it comes to third-party websites, such as YouTube, which use iframes for embedded media this is a huge disappointment. Fortunately, there is a workaround.
To get embedded media to be fully responsive, the embedded element needs to be positioned within a parent element. The parent element needs to have a width of 100% so that it may scale based on the width of the viewport. The parent element also needs to have a height of 0 to trigger the hasLayout mechanism within Internet Explorer.
Padding is then given to the bottom of the parent element, the value of which is set in the same aspect ratio of the video. This allows the height of the parent element to be proportionate to that of its width. Remember the responsive design formula from before? If a video has an aspect ratio of 16:9, 9 divided by 16 equals .5625, thus requiring a bottom padding of 56.25%. Padding on the bottom and not the top is specifically used to prevent Internet Explorer 5.5 from breaking, and treat the parent element as a positioned element.
HTML
1
2
3
4<figure>
<iframe src="https://www.youtube.com/embed/Sv3xVOs7_No"></iframe>
</figure>
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14figure {
height: 0;
padding-bottom: 56.25%; /* 16:9 */
position: relative;
width: 100%;
}
iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
Flexible Embedded
The future of responsive web design
Responsive web design is not only the future, it has long been the present. But (technical) development never stands still. The upcoming technical innovations are already available and will become established on a larger scale in the coming years.
For example, there are already the so-called container queries as a supplement to the media queries explained above. They can be used to set a separate breakpoint for each element. This reacts when the container exceeds or falls below a certain width.

With the CSS properties min(), max(), and clamp() element sizes can be set more dynamically so that transitions between different viewports are smoother.
CSS Multi-Column allows the implementation of multi-column layouts without the typical flexbox, grids, or float statements.
It is important to test the website as regularly as possible during development on all possible devices and to analyze again and again during operation what is going well and what is not.
For this purpose, other websites should be analyzed:
What is the responsive implementation like here, are there particularly successful “role models” here? It doesn’t always have to be the entire website, but can also be individual aspects such as the implementation of the navigation or something similar.
Either way – if you want to be successful as a web designer in the future, you not only have to understand the basics of responsive implementation, but you also have to know the different approaches and find the right way for the individual website project. The content-conceptual aspect will play an increasingly important role in responsive web design in the future. For technology, for example, there are more and more templates, codes, and tutorials that are getting better and better. But presenting the right content in the right places in a way that is easy to use – there will be no sample code for this, that will remain the hard work of the web designer.
Conclusion
We are indeed entering a new age of Web design and development. Far too many options are available now, and there will be far too many in the future to continue adjusting and creating custom solutions for each screen size, device, and advancement in technology. We should rather start a new era today: creating websites that are future-ready right now for mobile friendly experience. Understanding how to make a design responsive to the user doesn’t require too much learning, and it can be a lot less stressful and more productive than learning how to design and code properly for every single device available.
Responsive Web design and the techniques discussed above are not the final answer to the ever-changing mobile world. Responsive Web design is a mere concept that when implemented correctly can improve the user experience, but not completely solve it for every user, device, and platform. We will need to constantly work with new devices, resolutions, and technologies to continually improve the user experience as technology evolves in the coming years.
Besides saving us from frustration, responsive Web design is also best for the user. Every custom solution makes for a better user experience. With responsive Web design, we can create custom solutions for a wider range of mobile users, on a wider range of devices. A website can be tailored as well for someone on an old laptop or device as it can for the vast majority of people on the trendiest gadgets around, and likewise as much for the few mobile users who own the most advanced gadgets now and in the years to come. Responsive Web design creates a great custom experience for everyone. As Web designers, we all strive for that every day on every project anyway, right?









