This post was originally published October, 2019. It has been updated for accuracy and comprehensiveness.
For UX/UI designers, wireframing a new app or website is the foundation when starting a new project.
Wireframing tools allow designers to mockup professional-level, new product designs and workflows, without the need for high-investment prototypes. They help teams by finding problem areas and user experience issues within a new app before it’s launched, help explain and share with key stakeholders within an organization, and act as a repo for all feedback on a new product.
Best Free Wireframe Tools in 2024
- Figma 👈 Clique favorite
- InVision 👈 Clique favorite
- Draw.io
- Pencil Project
- Miro 👈 Clique favorite
- Wireframe.CC
- MockFlow
- Jumpchart
- Framebox
- Mydraft.CC
- Wirefy
Wireframing tools have become crucial for those who work in fast-paced development teams and need to have rapid-product iteration.
However, many of the most-popular wireframing software products – think Axure RP, the Adobe Suite, Marvel, Lucidchart – are expensive and are focused on higher-detailed UX/UI features such as advanced prototyping.
Luckily there are many free wireframing tools available to UX/UI designers who are freelancing, own their own business, work for a startup, or have little budget available for their tech stack – and for non-designers mapping out workflows for things such as onboarding and training, email lifecycles, and organization charts.
The Best Free Wireframing Software in 2024
Here are the free wireframing software apps that give design and non-design professionals the tools to create free wireframes.
All the tools in this list have an offering that is free forever, meaning those tools offering free trials were left off the list – although we do mention those wireframing options after our ranking.
These tools are ranked according to user-review ratings on satisfaction from the software-review website G2.com:
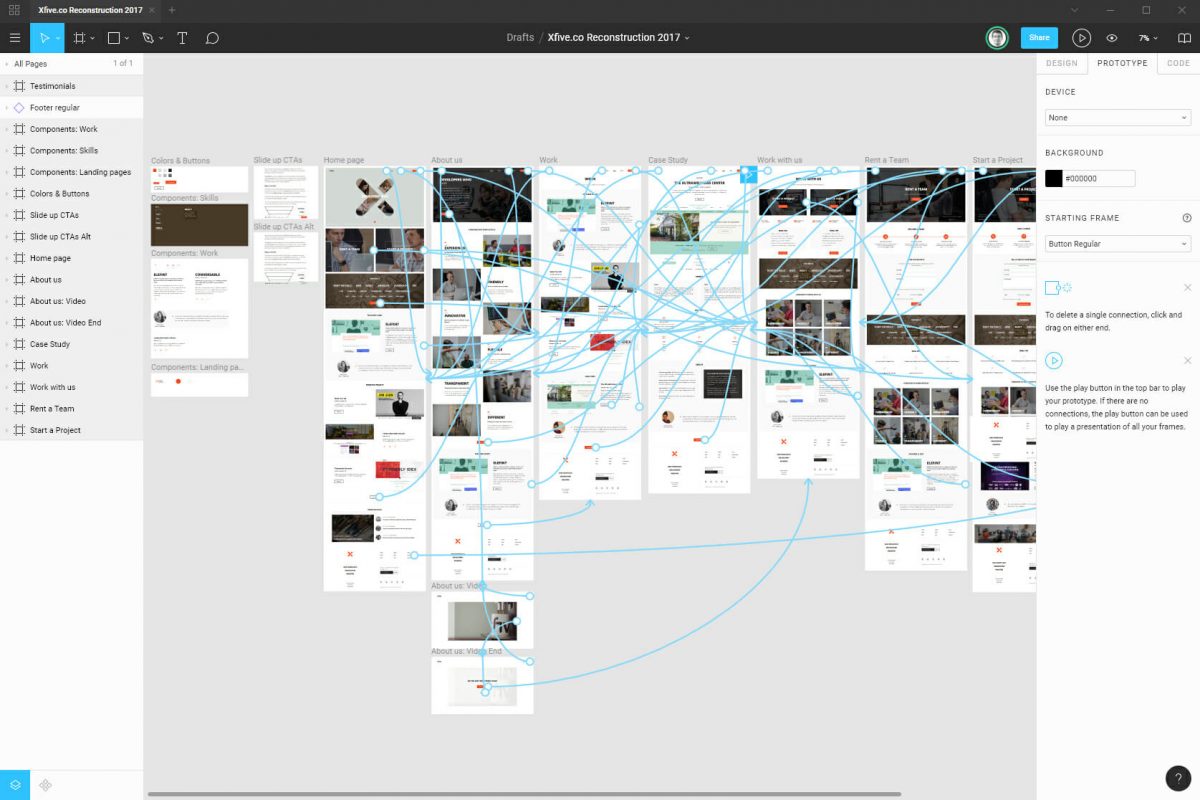
1. Figma 👈 Clique favorite
User-review rating: 4.5/5
Type: Web-based, Freemium
Overview: Figma is an all-in-one design platform for UX/UI pros and offers a robust free offering for creating wireframes. It’s starter package is completely free and is one of the most robust free offerings on this list – 3 active projects, 30 day revision history, 2 editors at any time, and unlimited cloud storage.
The first paid tier (which is free for students with a valid school email address) is $12/mo per editor and includes an upgrade to unlimited active projects and version history, custom permissions, private boards, and team collaboration features.


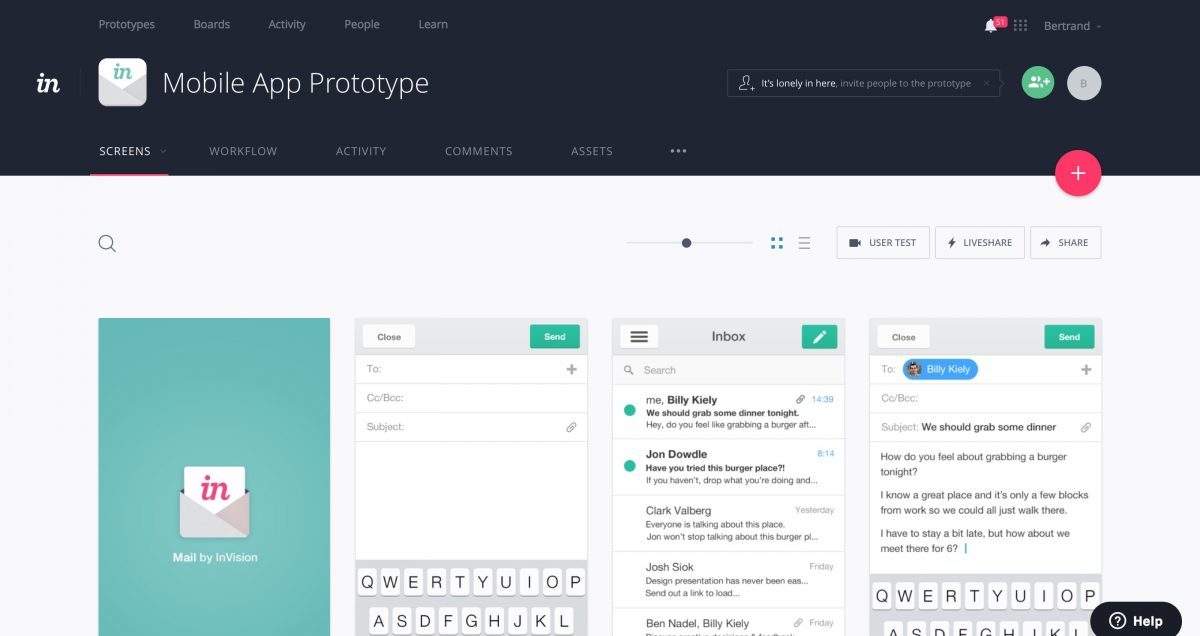
2. InVision 👈 Clique favorite
User-review rating: 4.4.5
Type: Web-based, Freemium
Overview: InVision is an all-in-one wireframing, prototyping, and mockup tool for designers and is one of the most well-known brands in all of wireframing software.
Invision came out of applications, specifically Photoshop (at the time) not having screens that could interact with each other (also why many moved to Sketch). It filled the void of
It does require some sort of external application (we like Sketch) to create the screens to be bought into InVision.
InVision’s free wireframing plan gives individual UX/UI designers the tools create one active prototype or wireframe at anytime. It’s a basic plan designed mostly for freelancers and those not working collaboratively.
The next level of pricing for InVision is $15/mo per user and gives design teams the ability to create up to three projects that can remain active at any time – with full feature access to the InVision app.


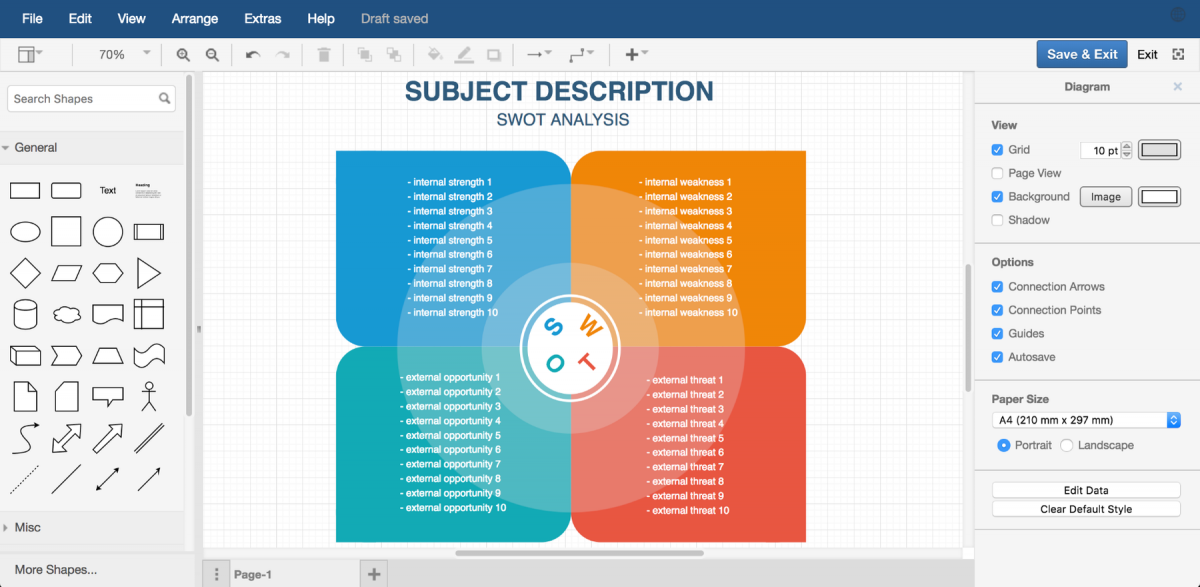
3. Draw.io
User-review rating: 4.3/5
Type: Web-based, Open source
Overview: Draw.io is a completely free and open-source wireframing software that feels similar in UI to Google Docs. It’s a simple layout with powerful features. Simply put, it may be the most robust free offering of any of the free wireframing tools on this list.
Users can export designs to their Google Drive, Microsoft OneDrive, their desktop, or directly supported integrations including Gliffy, Lucidchart and more. An added benefit is it’s active open-source community that works to fix product bugs and issues, and add new features.


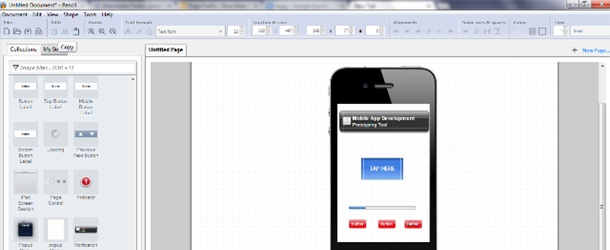
4. Pencil Project
User-review rating: 4.1/5
Type: On-premise, Open source
Overview: Project Pencil is a completely open-source and free wireframing and prototyping tool. It has an unlimited amount of designs for UX/UI pros to utilize and all of its features come completely free.
The open-source community is another perk, meaning developers are constantly keeping the tool updated with new features and security.


5. Miro 👈 Clique favorite
User-review rating: 4.7/5
Type: Web-based, Freemium
Overview: Miro, which previously operated under the name RealTimeBoard, is an online whiteboarding tool for distribution product and UX teams. A nimble tool for fast prototyping, Miro is extremely collaborative and akin to using an extremely light version of figma.
Miro isn’t as robust as other dedicated prototyping tools, which sounds like a negative, but actually serves as one of its strengths, since its limitations help facilitate faster prototyping, with an experience that feels like sketching on a whiteboard in a virtual room with the rest of your team.
Miro is free for your first three boards, at which point each board costs $3 per-day-logged-in, or you can build unlimited boards for $15 per month per user.

 6. Wireframe.CC
6. Wireframe.CC
User-review rating: 3.8/5
Type: Web-based, Freemium
Overview: Wireframe.cc is a browser-based free wireframing solution for designers on the go. Accessible anywhere through a browser, it’s a simple and cluster free tool with a sleek UI. The free version allows for users to create one simple wireframe at a time and is equipped with tools to customize the grid layout, typography, canvas size, and more.
The next level for premium pricing is $16/mo per user and allows for unlimited projects and revisions, custom branding, and exporting directly into PNG format.


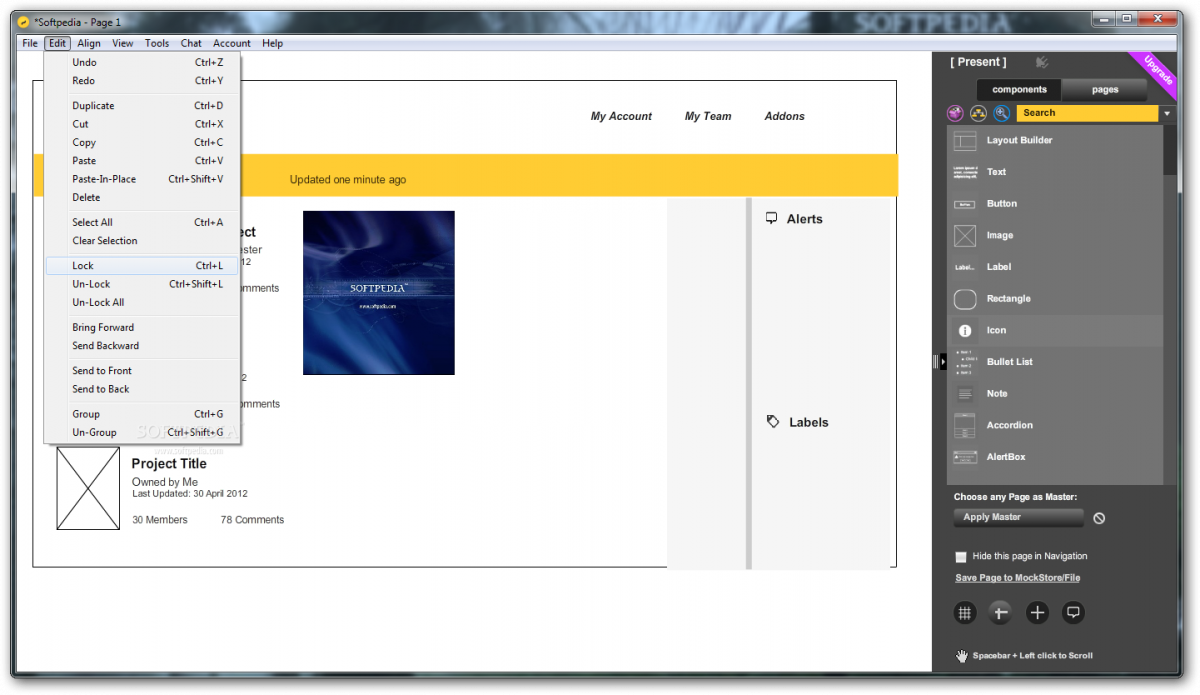
7. MockFlow
User-review rating: 3.4/5
Type: Web-based or On-premise, Freemium
Overview: MockFlow is an all-in-one UI tool that offers free mockup and wireframing features in its forever free plan. Its free offering allows for one active UI project at anytime, two reviewers per project for collaboration, feedback, and sharing, and basic wireframing and mockup features.
MockFlow’s entry-level paid package starts at $14/mo per user and includes unlimited projects and reviewers, version history, and MockFlow’s UI asset library.


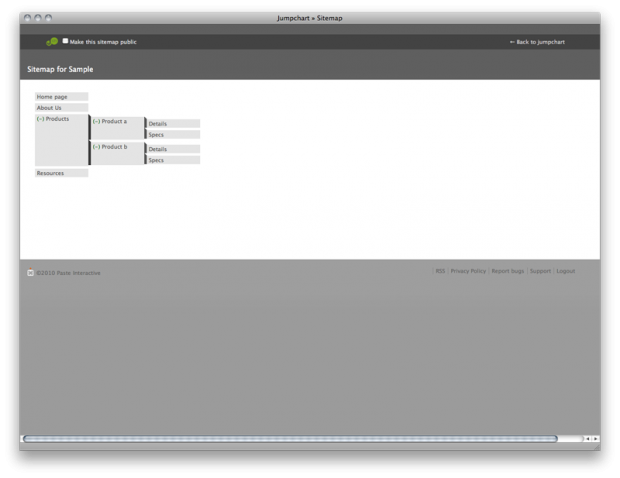
8. Jumpchart
User-review rating: 3.2/5
Type: Web-based, Freemium
Overview: Jumpchart is a browser-based wireframing tool that gives designers the ability to mockup and plan a website wireframe to share with key stakeholders, clients, developers, and more. It includes one active project at a time, 10mb of storage, 10 pages per month, and 2 users per project.
Jumpchart’s first paid tier starts at $5/mo and includes 5 projects, 1 gig of storage, 25 pages per month, and 5 users per project.


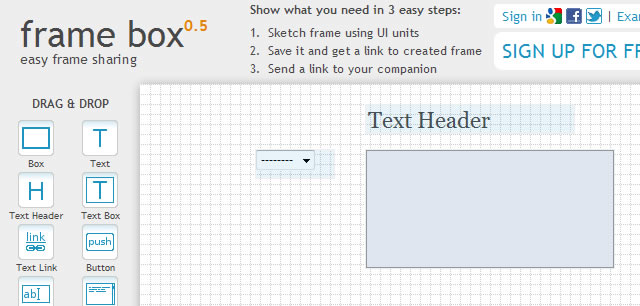
9. Framebox
User-review rating: n/a
Type: Web-based, Freemium
Overview: Framebox is the second completely free wireframing tool on this list. With no paid plans, all the features of Framebox are included directly on their website’s easy to use web app. It’s a complete drag-and-drop tool that allows designers to sketch wireframes using UI elements and allows users to sign in to save progress and have revision history. The tool even allows for UX/UI designers to send their work with a custom link to their entire team or key stakeholders for easy online sharing and feedback.


10. Mydraft.CC
User-review rating: n/a
Type: Web-based, Open source
Overview: Mydraft.cc is a completely open source and free wireframing tool that is accessible anywhere you can use a browser. It has a clean and easy-to-use wireframing canvas and comes packed with hundreds of free shapes and icons that have a simple to use search bar.
It’s quite a power wireframe editing app that is kept updated by their community of developers, with it being updated recently as two weeks ago as of the publish date of this article.

11. Wirefy
User-review rating: n/a
Type: Desktop, Open source
Overview: Wirefy is a completely free wireframing software that is open-source and comes available in a desktop download – in this case, downloading a Git repository. For those who have never done this, Wirefy examples how here.
The platform does require some basic HTML and CSS knowledge, but is a robust UX/UI tool with large collection of atomic elements to create advanced and flexible wireframes.

Wireframe Apps that Offer Free Trials
Many designers will point out that there are many well-known wireframing tools that are missing on this list.
Our roundup was exclusively free wireframing tools that have a “forever free” pricing tier, with the exclusion of Miro, which we included because it’s one of our favorites, and there’s no time limit to build your free initial boards. However there are many other wireframe apps that offer a free trial ranging from 7-30 days, including:
- Axure RP
- Balsamiq Mockups
- Canva
- Cacoo
- Gliffy
- Lucidchart
- Miro
- Mockplus iDocs
- UXPin
How to Pick The Best Free Wireframing Tool for You
Now that you’ve compared the best free wireframe software, it’s time for you to make a decision for your design needs. Use the following to create a shortlist:
- Feature set. Compare free features on the number of users, projects, and collaborators for each of the free wireframing tools.
- Web-based vs. On-premise. Web-based, also known as browser-based apps, are tools that you login to from a browser. Many SaaS products have moved to this model that is hosted in the cloud and have automatic updates. On-premise solutions are downloaded directly to your system – which adds a higher level of security but requires additional storage and hosting from your system, as well as keeping up to date on upgrades.
- Freemium vs. Open source. Freemium tools are made by software companies that look to acquire free users and convert those users to their more advanced paid versions later on. Open-source wireframing tools are completely free and created by a community of users who aren’t affiliated with the product itself.
- Desktop vs. Mobile vs. Android vs. iOS. Be sure to consider what you are creating wireframes websites or apps for. Different wireframe and mockup tools provide design process features specifically for iOS, Android, and desktop environments and experiences.
- Integrations. Consider your tech stack and what other software you’ll need to integrate with.
- Paid versions. Understand the cost of upgrading to a paid version and what features premium wireframe software have.
- Reviews. Read additional reviews and ask your network for testimonials before choosing a product.
And remember – this is a free tool! The ramifications of selecting the wrong product is lesser than going with a paid version, but you still need to be confident that you’re selecting the right tool for your use case.








